Comment développe-t-on une plateforme SaaS chez Tortuga Coders ?
Gaël Spieler
- 4 min
- Mise à jour :
De l’identification de la problématique au logiciel que nous construisons, en passant par les étapes de son développement, vous connaitrez tout de notre projet !
De l’identification de la problématique au logiciel (SaaS) que nous construisons, en passant par les étapes de son développement, vous êtes à quelques lignes de tout savoir sur notre projet !
Lors de mon précédent article “Pourquoi j’ai participé à un bootcamp de développement web ?” je vous ai raconté comment je suis arrivé dans ce camps d’entraînement pour développer un produit technologique et l’équipe que j’ai pu constituer pour atteindre cet objectif. Tout comme notre détermination à remporter le challenge du meilleure produit développé !
A quels problèmes répondons-nous ?
Les consultants, les avocats, les thérapeutes, les comptables mais également les coachs personnels, les masseurs(ses), les esthéticiennes ou encore les photographes vendent tous des créneaux horaires. Ils fixent des rendez-vous avec leurs clients et encaissent leurs honoraires par acompte ou facture. En parallèle, très souvent ils ne peuvent pas communiquer en direct avec les prospects qui visitent leur site internet.
Vous exercez une profession libérale, aidez nous à développer notre produit en répondant à ICI notre sondage et recevez 3 mois d’utilisation gratuite dès que notre produit sera disponible !
Étant de profession libérale, j’ai cherché à intégrer à mon site internet une solution qui me permette d’automatiser le processus de prise de rendez-vous, d’accepter les paiements en lignes et si nécessaire communiquer en direct avec mes prospects/clients. Après avoir testé plusieurs solutions (SaaS, widgets ou encore plugins wordpress) le constat était flagrant : elles ne répondaient pas pleinement à mes besoins. C’est ainsi que je me suis mis en tête de construire cet outil et que le projet #Platboo est né.
Mais alors ce produit c’est quoi ?
Nous développons un logiciel en tant que service (SaaS) ! C’est une plateforme qui fait office d’intermédiaire entre le prestataire de service (marchand) et le client final. Elle offre la possibilité aux professions libérales d’intégrer un widget à leur site internet ou CMS (WordPress, Drupal, Joomla, etc). Il leur permet d’implanter 4 fonctionnalités importantes sans investissement considérable :
- La prise de rendez-vous,
- un système de paiement,
- la gestion des plannings
- et un live chat.
Le prestataire n’a pas besoin de savoir coder pour l’implémenter et nous offrons un haut degré de sécurité.
Les avantages pour le marchand
- Faire régler ses rendez-vous à l’avance et se prémunir contre les annulations de dernière minute
- Gérer ses plannings de façon simplifiée
- Rester connecté à son activité, partout et à tout moment
- Optimiser la gestion de son temps et la vente de ses créneaux horaires
- Consolider son image de marque et offrir une excellente expérience-client
- Obtenir des statistiques précises sur sa clientèle
- Bénéficier des feedbacks de ses clients
- S’adapter à l’évolution des modes de consommation
- Être proactif avec ses prospects
- Économiser du temps pour réaliser ses tâches
Les avantages pour ses clients
- Bénéficie d’une excellente expérience utilisateur
- Réserve en ligne 24/7, plus besoin d’appeler durant les heures d’ouvertures
- Paye simplement les prestations et garde le contrôle sur ses réservations
Dans un premier temps, le MVP (Produit Minimum Viable) est destiné aux indépendants qui travaillent seuls ou aux petites entreprises qui ne disposent que d’un seul créneau-horaire à la vente. Par la suite, nous intégrerons notamment la possibilité de gérer plusieurs collaborateurs.
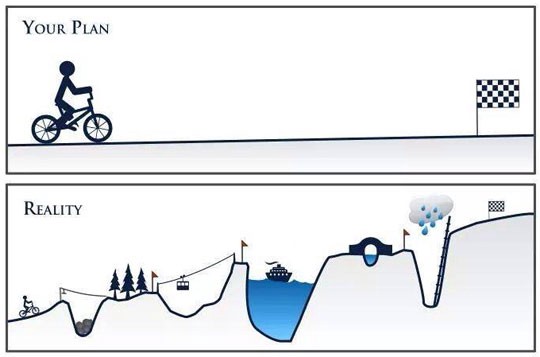
Starting-block !
Le projet a été subdivisé en 4 sprints d’une semaine ! Avant d’entamer ces courses, il a fallu ajuster la vision et le business plan. Puis, une fois que nous savions clairement dans quelle direction nous projeter, nous avons produit des maquettes et documenté chaque interaction à travers différentes flow charts. Par la suite, selon la méthode de gestion de projet Scrum, nous avons créé nos personas, rédigé les user stories et les critères d’acceptance, puis c’est Krisztina Baranyai en tant que Scrum Master, aidée par Susanna Pezzini qui se sont chargées de déterminer les backlogs et les tâches !
3, 2, 1, c’est parti !
Sprint 1 “front end” : C’est durant lequel nous avons développé l’interface utilisateur, tant du point de vue du prestataire de service que de l’utilisateur final. Pour ceci, nous utilisons les langages HTML et CSS.
Sprint 2 “back end” : C’est l’étape durant laquelle nous avons implémenté un serveur qui permette notamment d’assurer la sécurité de l’App et sa logique globale avec Node.js et MongoDB, en commencent par écrire les Unit Tests. En parallèle, il a fallu mettre en place les algorithmes (bouts de logique sur le serveur) qui nous permettent de déterminer ce que l’écran doit afficher à l’utilisateur, grâce au langage Javascript.
Sprint 3 “front end framework” : Pour faire fonctionner l’interface utilisateur, nous recourons à des frameworks tel que React (Facebook) ou Angular (Google). La première partie consiste à s’occuper de l’interface. Par exemple les effets lors des clics, si je clique sur tel service il le sélectionne ! La deuxième partie est indispensable pour connecter l’interface au serveur et convertir les données afin de les afficher. Par exemple, pour une date on peut montrer “aujourd’hui”, “hier”, ou encore “le jour de l’inscription”.
Sprint 4 “App test and launching” : C’est lorsque le logiciel entre dans la phase finale de son cycle de développement. C’est sans conteste la partie la plus excitante de notre parcours. En résumé, tout devrait fonctionner, mais tout ne fonctionne pas ! Pendant cette phase, nous testons de manière approfondie toutes les fonctionnalités du programme. Lorsque tous les critères de test ont été remplis, le produit est transmis à certains fournisseurs/clients pour des tests d’acceptation par l’utilisateur. Une fois ces problèmes réglés, nous sommes prêts pour présenter notre produit au jury !
Le challenge est bientôt fini !
Le temps cours, il nous reste plus que quelques jours pour remettre notre MVP et remporter cette compétition. En dehors de l’aspect technique et fonctionnel du produit, les “claps” accumulés sur nos articles Medium.com comptent ! Découvrez nos articles ici et soutenez notre projets, en cliquant jusqu’à 50x sur le bouton claps en bas de chaque article. Merci à vous o)
Prochainement, je reviendrais sur notre résultat lors de cette compétition puis une démo complète de notre produit. Restez connectés !





Laisser un commentaire